Joplin is an open source note taking app that is growing in popularity. Joplin was originally positioned as an open source alternative to the well-known Evernote. Joplin has many powerful functionalities and can be further adapted and expanded to your own needs via the now large selection of extensions. Joplin is a beautiful and powerful application, but people who are just starting out with Joplin sometimes have to get used to the different options for creating content. One of those ways is through the Markdown markup language. In this article, as part of my Joplin Basics tutorial series, I provide more insight into how to use some simple Markdown syntax in the Joplin note taking app.
Content of the article
- What is Joplin
- What is Markdown
- Markdown in Joplin
- Headings in Markdown
- Basic text formatting in Markdown
- Lists in Markdown
- Blockquotes in Markdown
- Tables in Markdown
- Horizontal rule in Markdown
- Creating checkboxes in Markdown
- Creating links in Markdown
- Code block formatting in Markdown
What is Joplin
Joplin is a powerful open source, platform-independent, subscription-free, and cost-free note-taking, and note-making tool, available for all operating systems, but also on all mobile devices, with sync capabilities with various cloud services including Nextcloud, Dropbox, OneDrive, WebDAV, or your local file system. Joplin offers an extensive set of possibilities, whatever you can imagine you need for capturing various kinds of notes. Think about a web clipper for Firefox and Chrome, note history (revisions), support for notes, to-dos, tags and notebooks, sort notes by multiple criteria, like title, and updated time, markdown support, multimedia notes, like images, videos, PDFs and audio files, and collaboration options.
If you want to find out more about what Joplin has to offer and how to get it, go to the following website:
You can find all information on how to download and install Joplin here:
https://joplinapp.org/help/install
What is Markdown
Many people prefer a direct and visual interaction between formatting their content and the functionality to make formatting possible via for example buttons in a graphical user interface. We also call this WYSIWYG (What You See is What You Get). In other words, if one wants to make a sentence or word bold, one naturally selects the sentence or word and presses a button in the menu that converts the selection to bold. The same goes for italic, etc. But in addition to this visual method of content manipulation, the Joplin note taking app also offers another method, namely Markdown. And according to many, Markdown fits very well with note taking, for example, because it can be much faster than clicking on different buttons. Instead of continuously reaching for your mouse, you can keep your fingers on the keyboard to format your content. In addition to Joplin, there are several other note taking applications that support Markdown.
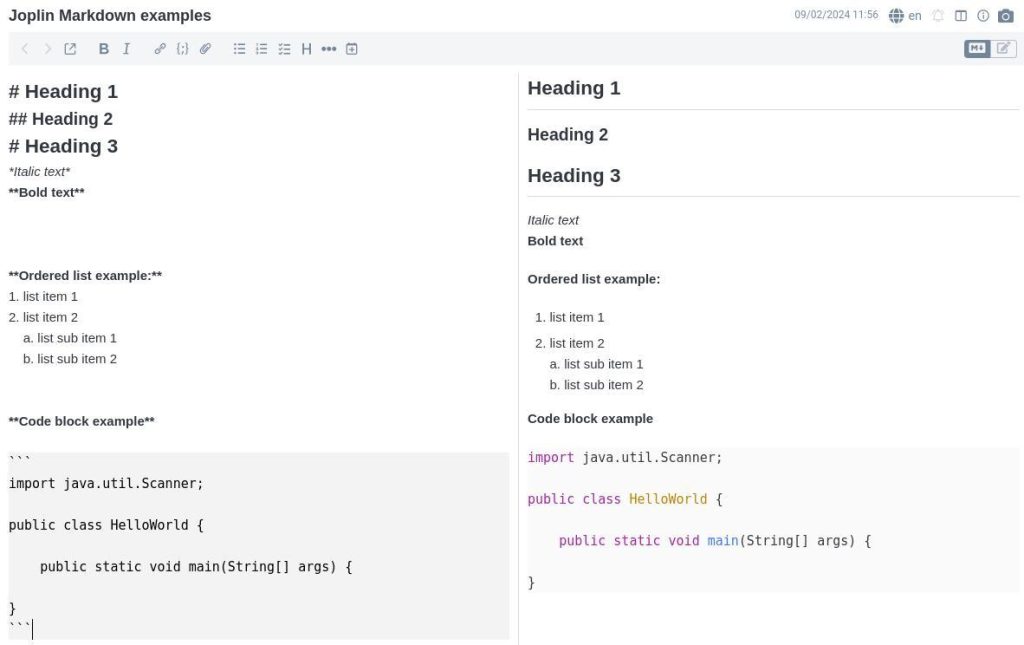
Markdown offers you the opportunity to format your content in a very direct way via markup notation without using the mouse. For example, by typing “### This is a Heading 3”, you can automatically convert this text to a Heading 3. Another example is “**here an example of bold text**”, which automatically converts the text to bold. And the nice thing in Joplin is the option to split the screen so you can see the markdown based text and the actual formatted text next to each other.

These are just a few simple examples. With the Markdown language, creating very complex constructions, such as designing scientific formulas is possible.
So let’s see what we can do with Markdown in Joplin.
Markdown in Joplin
Markdown is very comprehensive and covers a large number of formatting use cases. In this article, we focus on the relatively simple Markdown options for basic formatting. In a separate future article, I will pay more attention to the more complex Markdown, such as diagrams, chemical equations, and mathematical formulas.
Headings in Markdown
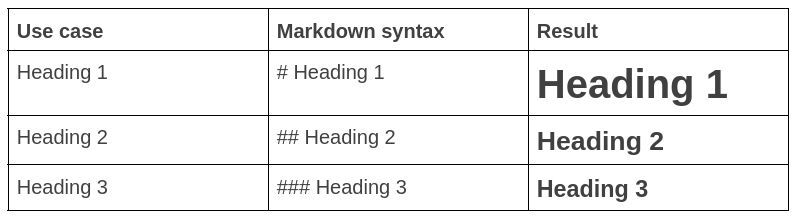
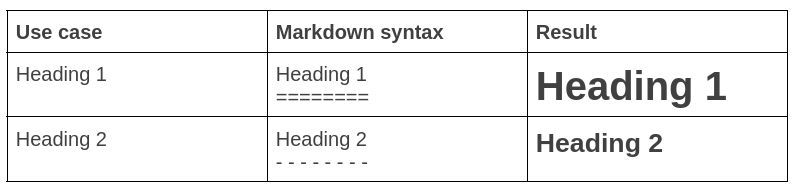
Below you find an overview of Heading formatting options in Markdown. You can go 6 levels deep.

You can also use the = or – symbols to format text into Heading 1 or Heading 2. Only 1 symbol below the text is enough, but you can use more.

Basic text formatting in Markdown
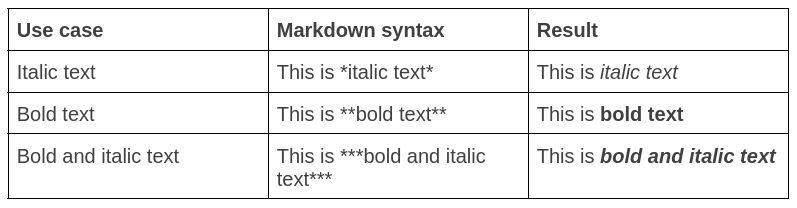
Below you find an overview of some basic text formatting options in Markdown.

Lists in Markdown
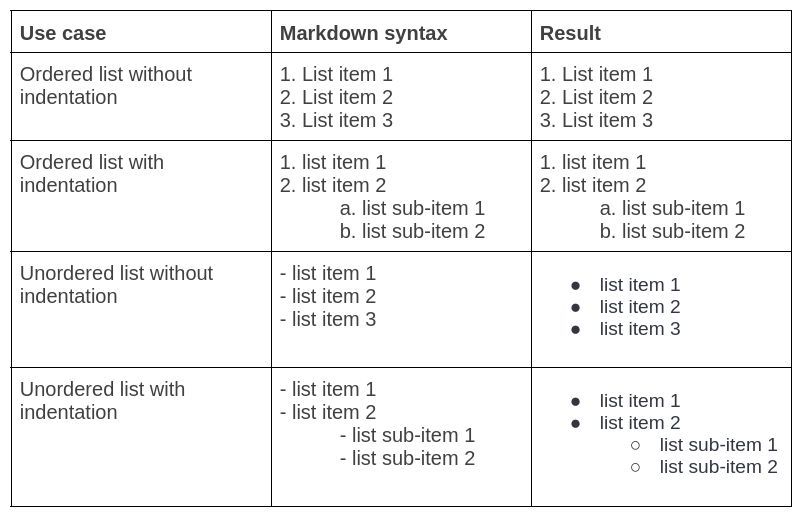
Below you find an overview of different types of lists in Markdown.

Blockquotes in Markdown
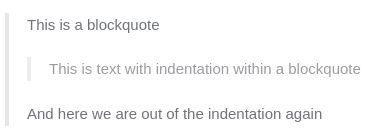
You can create a blockquote by adding a > before your text. You can indent or nest within a blockquote by adding >> in front of your text.
> This is a blockquote
> > This is text with indentation within a blockquote
>
> And here we are out of the indentation again
gives the following result:

You can use the before mentioned Markdown, like Headings, Italic, Bold, etc in combination with blockquotes, like > ## Heading 2, and >> **Bold text**.
Tables in Markdown
To be able to create a table structure in Joplin via markdown you can use pipes to mark the separate columns, and you can use a minimum of 3 dashes to create a header. For example
| Year | Kilometres |
| ——– | ——- |
| 2024 | 1.800 |
| 2023 | 8.450 |
| 2022 | 11.420 |
gives this result

You can also align the content inside the columns via the below options in the header row:
- :- – – to align the content to the left.
- – – – : to align the content to the right.
- :- – – to align the content to the center.
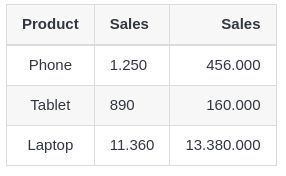
This example
| Product| Sales | Sales |
| :- – -: | :- – – | – – -: |
| Phone | 1.250 | 456.000 |
| Tablet | 890 | 160.000 |
| Laptop | 11.360 | 13.380.000 |
gives the below result:

Horizontal rule in Markdown
You can create a horizontal rule with 3 asterisks (*) or 3 dashes (-).
Creating checkboxes in Markdown
You can create to do lists, shopping lists, holiday packing lists, etc with checkboxes, in the following manner:
– [ ] Set up outline
– [ ] Write an introduction
– [ ] Write content
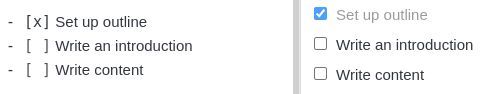
This gives the below result:

In Joplin you can click on the checkboxes, or add an X between the square brackets, to indicate an item is done.

Creating links in Markdown
Below you find the Markdown notation to create links.
| Use case | Markdown syntax | Result |
| Link with link text | [RealLinuxUser](https://realappuser.com/) | RealAppUser |
| Link with link text with tooltip text | [RealLinuxUser](https://realappuser.com/ “Source for productivity related tools”) | Shows a tooltip when hovering over the link. |
| <name@realappuser.com> | name@realappuser.com |
Code block formatting in Markdown
Below you find an example of code block formatting in Markdown. To nicely format the code block, you can use 3 tildes ( ~~~ ) or 3 backticks ( “` ) before and after the code.
“`
import java.util.Scanner;
public class HelloWorld {
public static void main(String[] args) {
}
“`
or
~~~
import java.util.Scanner;
public class HelloWorld {
public static void main(String[] args) {
}
~~~
This gives you the below result:
Although the coding language is mostly recognized, you can also specify the language yourself, like “`sql, “`java, etc:
“`sql
SELECT CustomerName, Address, CityName,
FROM Customers
WHERE CustomerName LIKE ‘Be’;
“`
Final words
Although I showed quite some basic Markdown examples, there is much more possible with Markdown. But with the above information and examples I provided you can achieve a lot if you want to use Markdown in the Joplin note taking app. In a separate article, I will go into more depth in creating very complex constructions, such as designing scientific formulas, flow diagrams, etc. Good luck trying out and mastering the Markdown language to further optimize your note-taking life in Joplin.
If you are interested in my other Joplin related articles, have a look at:
- Joplin Basics – How to add Kanban functionality to the Joplin note taking app
- https://realappuser.com/how-to-set-up-and-use-joplin-as-a-zettelkasten-application/
References:
- https://www.markdownguide.org/getting-started/
- https://www.markdownguide.org/basic-syntax/
- https://joplinapp.org/help/apps/markdown/
If you appreciate what I do on this website…,